Grayson Venters


Thank you for taking the time to check out my website!
I took up coding in March of 2020 when some extra time fell into my lap. The film industry shut down that month and I had always had an interest in web development both personally and professionally. I found myself diving into everything Javascript and loving it. React.js has been my focus on the front end and I took up Node.js and Express to build the backend of my applications. Today I am ready to offer my skills in a team environment and continue my journey learning every day.
I currently live in Los Angeles by way of South Carolina. When I’m not in front of a computer I enjoy spending time with my partner Lillian, my cat Goose, surfing in the Pacific, playing table tennis in my garage and eating delicious, Los Angeles cuisine.

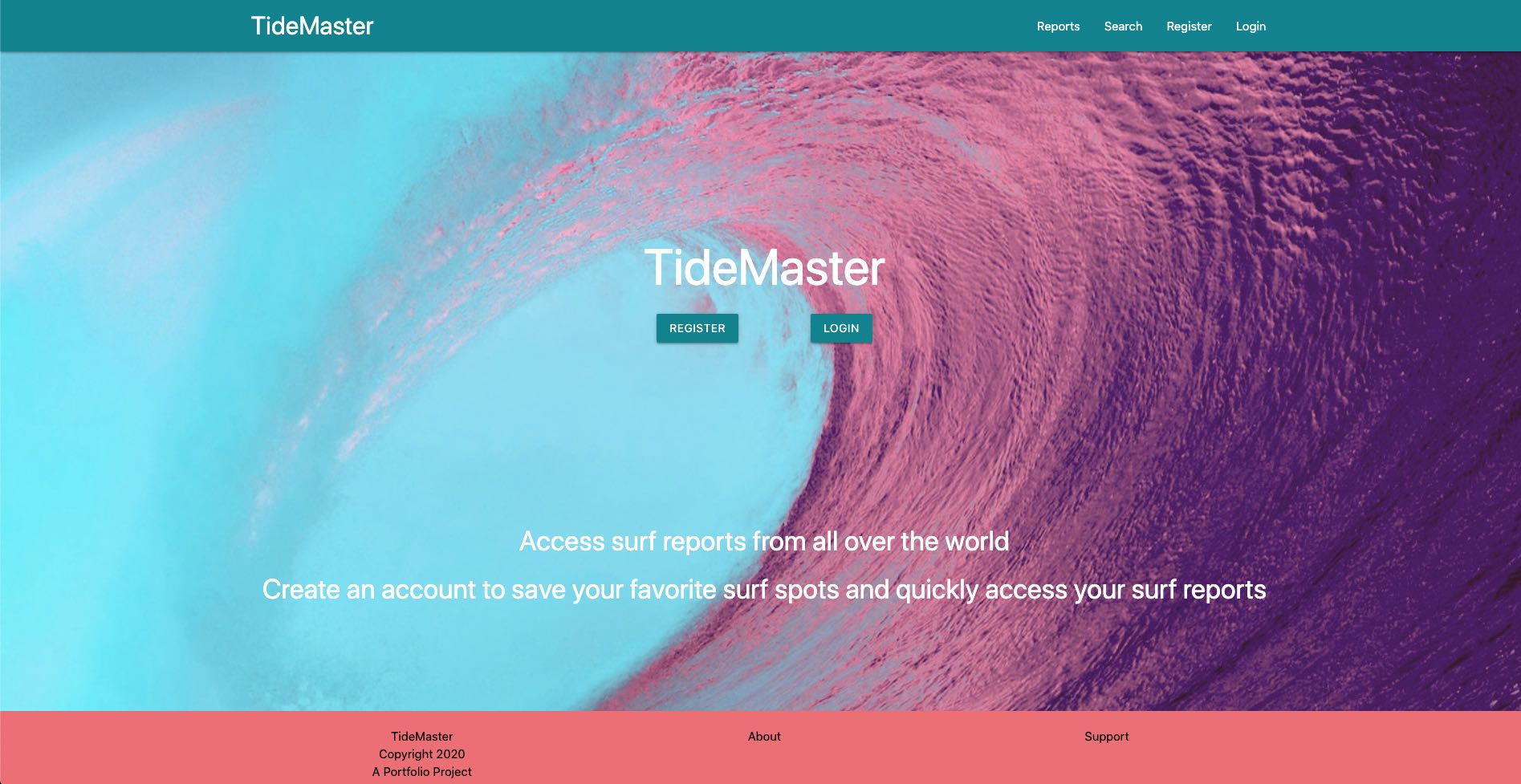
TideMaster is a full stack application I built from the ground up using the MERN stack. It is a surf report website that allows a user access to surf reports(weather and surf conditions) for surf spots around the world and save those surf spots to their profile for quick and easy access.
![]()
IP Address Tracker is a challenge provided by FrontendMentor.io. The website I built auto loads the user's IP address and shows the location of that IP address. The user may search a website name or specific IP address and that location will populate on the page. I utilized the IP Geolocation API by IPify to call the IP location and LeafletJS to populate the map.

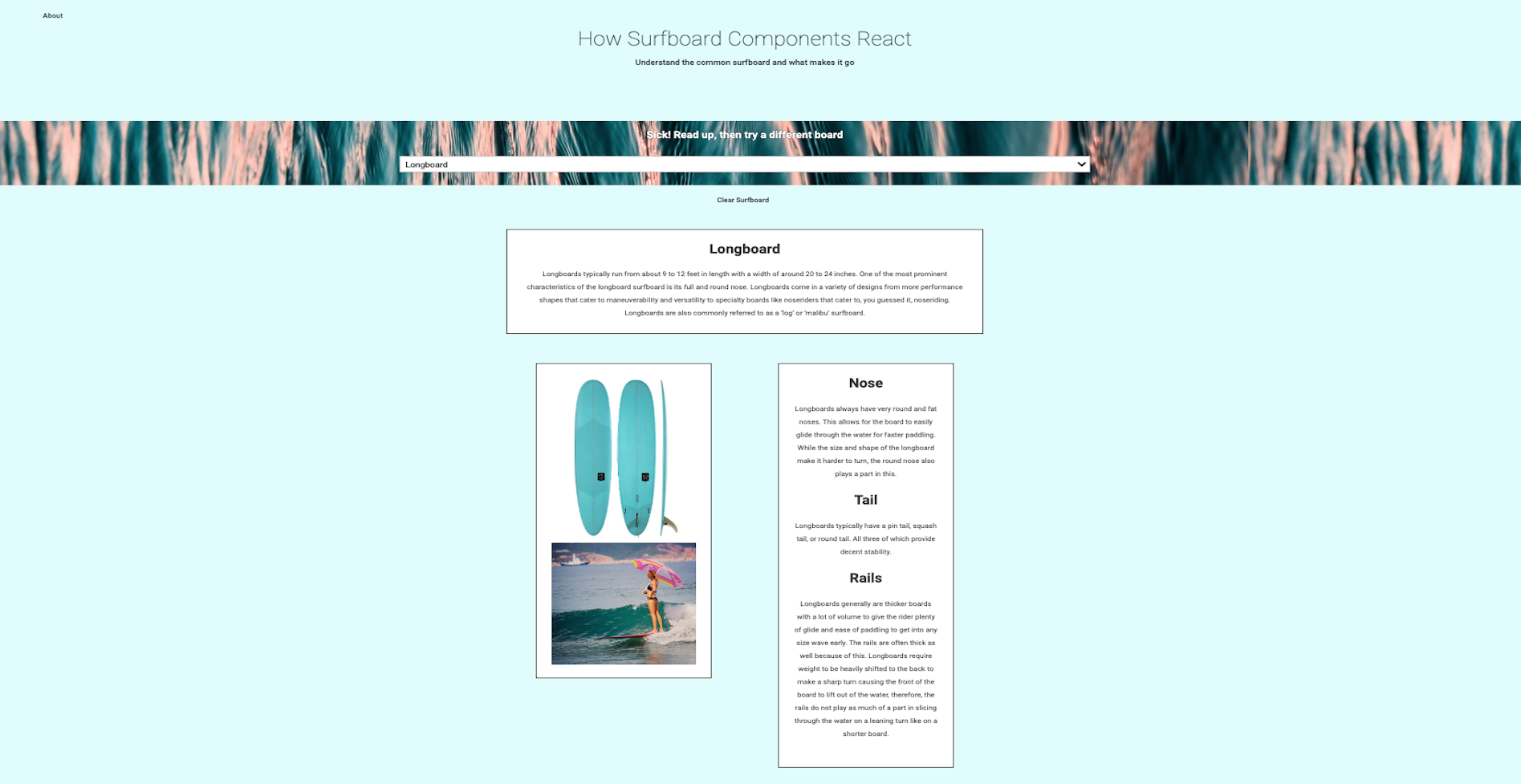
Surfboard Components is a webpage built with React.js and React's Context API. Upon selecting a surfboard in the select toolbar, the app's state updates to reflect the current style of surfboard, rendering new information on the page for the user.

Video vs. Video is a design project that allows a user to move a range slider left and right to change the opacity and volumes of each video. If the range is at 0 (far left) the user will only see and hear video one. If the range is at 100 (far right) the user will only see and hear video two. The videos blend incremently and smoothly as the user moves the range slider.